Documentation Page
Introduction
Ample Admin is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3.3.7 It utilizes all of the Bootstrap components in its design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications. Ample Admin is based on a modular design, which allows it to be easily customized and built upon. This documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Installation Guide for ampleadmin
First of all, choose you desire folder & copy that folder and also copy that plugins folder.example : ampleadmin + plugins (Required) + email-template (this is optional if you want to use Email template then put otherwise not) = Enjoy your demo.
Template Structure
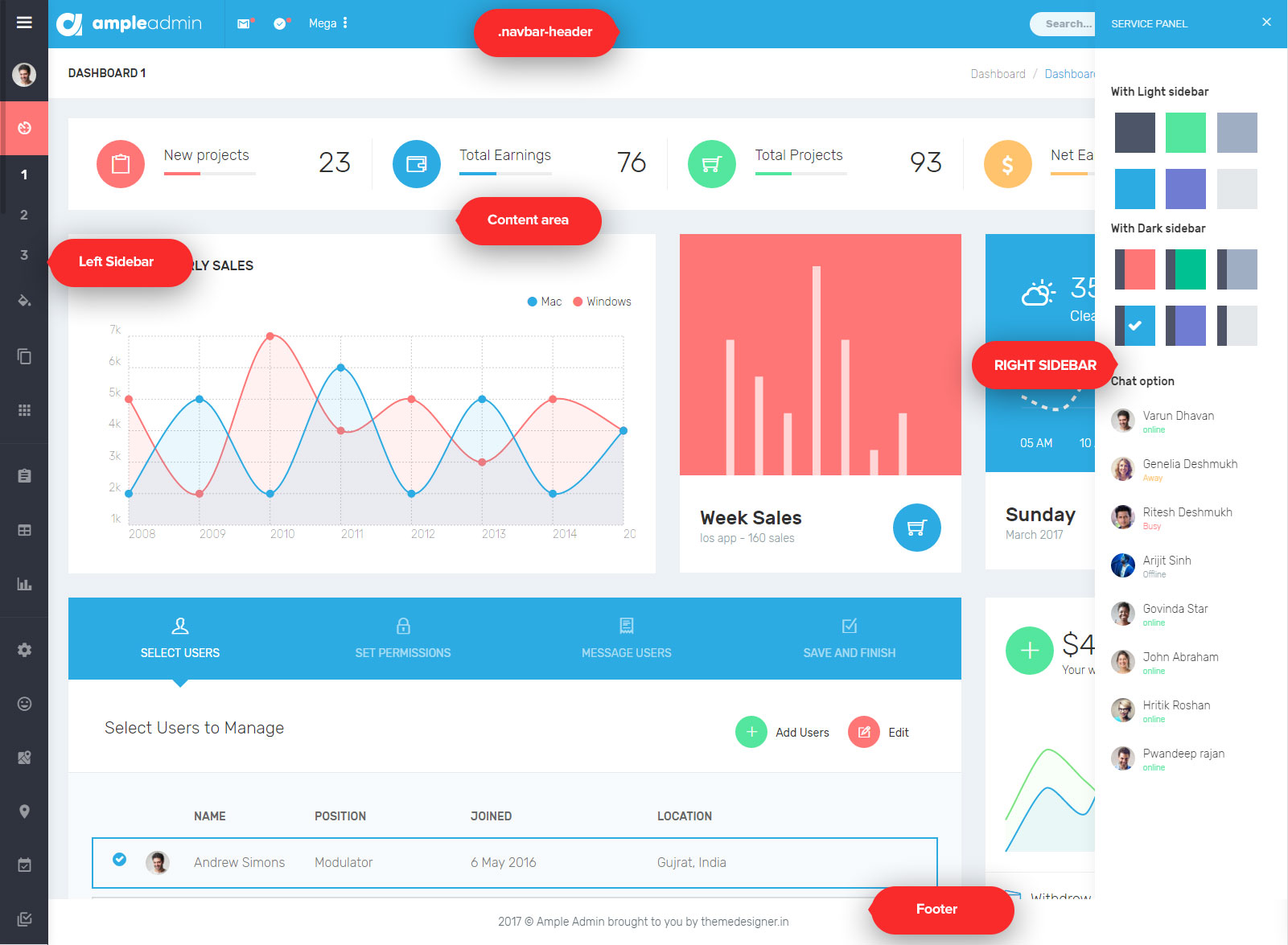
All template files have fixed structure consisting of .navbar-header, .sidebar .page-wrapper, .mega-dropdown-menu, .footer

Beginig of page
Below code is used at the beginning of all HTML pages
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<!-- Favicon icon -->
<link rel="icon" type="image/png" sizes="16x16" href="../plugins/images/favicon.png">
<title>Ample Admin Template - The Ultimate Multipurpose admin template</title>
<!-- Bootstrap Core CSS -->
<link href="bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- This is Sidebar menu CSS -->
<link href="../plugins/bower_components/sidebar-nav/dist/sidebar-nav.min.css" rel="stylesheet">
<!-- This is a Animation CSS -->
<link href="css/animate.css" rel="stylesheet">
<!-- This is a Custom CSS -->
<link href="css/style.css" rel="stylesheet">
<!-- color CSS you can use different color css from css/colors folder -->
<!-- We have chosen the skin-blue (default.css) for this starter
page. However, you can choose any other skin from folder css / colors .
-->
<link href="css/colors/blue-dark.css" id="theme" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
Preloader (Spinner)
Below code is used for loading spinner for the template.
<!-- Preloader -->
<div class="preloader">
<svg class="circular" viewBox="25 25 50 50">
<circle class="path" cx="50" cy="50" r="20" fill="none" stroke-width="2" stroke-miterlimit="10"/>
</svg>
</div>
Logo
Below code is used for ampleadmin logo. you can change it by text or image or icon. if your image height is bigger then 60px, you need to resize your logo or give height="60" to your logo image.
<!-- Logo -->
<a class="logo" href="index.html">
<!-- Logo icon image, you can use font-icon also -->
<b>
<!--This is dark logo icon-->
<img src="../plugins/images/admin-logo.png" alt="home" class="dark-logo" />
<!--This is light logo icon-->
<img src="../plugins/images/admin-logo-dark.png" alt="home" class="light-logo" />
</b>
<!-- Logo text image you can use text also -->
<span class="hidden-xs">
<!--This is dark logo text-->
<img src="../plugins/images/admin-text.png" alt="home" class="dark-logo" />
<!--This is light logo text-->
<img src="../plugins/images/admin-text-dark.png" alt="home" class="light-logo" />
</span>
</a>
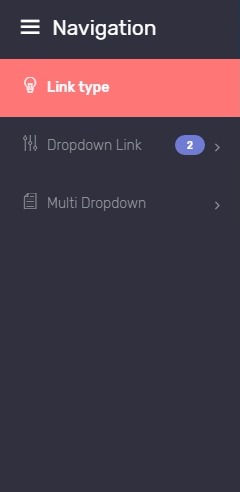
Left Sidebar menu
Below code is used for left sidebar menu.
<!-- Left navbar-header -->
<div class="navbar-default sidebar" role="navigation">
<div class="sidebar-nav slimscrollsidebar">
<div class="sidebar-head">
<h3><span class="fa-fw open-close"><i class="ti-menu hidden-xs"></i><i class="ti-close visible-xs"></i></span> <span class="hide-menu">Navigation</span></h3>
</div>
<ul class="nav" id="side-menu">
<li><a href="javascript:void(0)" class="waves-effect active"><i data-icon="7" class="linea-icon linea-basic fa-fw"></i><span class="hide-menu">Link type </span></a> </li>
<li> <a href="javascript:void(0)" class="waves-effect"><i data-icon="/" class="linea-icon linea-basic fa-fw"></i><span class="hide-menu">Dropdown Link<span class="fa arrow"></span><span class="label label-rouded label-purple pull-right">2</span></span></a>
<ul class="nav nav-second-level">
<li><a href="javascript:void(0)"><i data-icon=")" class="linea-icon linea-basic fa-fw"></i><span class="hide-menu">Second Level Item</span></a></li>
<li><a href="javascript:void(0)"><i class="fa-fw">S</i><span class="hide-menu"> Second Level Item</span></a></li>
</ul>
</li>
<li> <a href="javascript:void(0)" class="waves-effect"><i data-icon="" class="linea-icon linea-basic fa-fw"></i><span class="hide-menu">Multi Dropdown<span class="fa arrow"></span></span></a>
<ul class="nav nav-second-level">
<li> <a href="javascript:void(0)"><i data-icon="/" class="linea-icon linea-basic fa-fw"></i><span class="hide-menu">Second Level Item</span></a> </li>
<li> <a href="javascript:void(0)"><i data-icon="7" class="linea-icon linea-basic fa-fw"></i><span class="hide-menu">Second Level Item</span></a> </li>
<li> <a href="javascript:void(0)" class="waves-effect"><i data-icon="" class="linea-icon linea-basic fa-fw"></i><span class="hide-menu">Third Level </span><span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li> <a href="javascript:void(0)"><i class=" fa-fw">T</i><span class="hide-menu">Third Level Item</span></a> </li>
<li> <a href="javascript:void(0)"><i class=" fa-fw">M</i><span class="hide-menu">Third Level Item</span></a> </li>
<li> <a href="javascript:void(0)"><i class=" fa-fw">R</i><span class="hide-menu">Third Level Item</span></a> </li>
<li> <a href="javascript:void(0)"><i class=" fa-fw">G</i><span class="hide-menu">Third Level Item</span></a> </li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- Left navbar-header end --> 
Page content, right sidebar and footer
Below code is used for content, right sidebar and footer in all pages of ampleadmin.
<!-- Page Content -->
<div id="page-wrapper">
<div class="container-fluid">
<div class="row bg-title">
<!-- .page title -->
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-12">
<h4 class="page-title">Starter Page</h4> </div>
<!-- /.page title -->
<!-- .breadcrumb -->
<div class="col-lg-9 col-sm-8 col-md-8 col-xs-12"> <button class="right-side-toggle waves-effect waves-light btn-info btn-circle pull-right m-l-20"><i class="ti-settings text-white"></i></button>
<a href="javascript:void(0)" target="_blank" class="btn btn-danger pull-right m-l-20 hidden-xs hidden-sm waves-effect waves-light">Buy Admin Now</a>
<ol class="breadcrumb">
<li><a href="#">Dashboard</a></li>
<li class="active">Starter Page</li>
</ol>
</div>
<!-- /.breadcrumb -->
</div>
<!-- .row -->
<div class="row">
<div class="col-md-12">
<div class="white-box">
<h3 class="box-title">Blank Starter page</h3> </div>
</div>
</div>
<!-- .row -->
<!-- .right-sidebar -->
<div class="right-sidebar">
<div class="slimscrollright">
<div class="rpanel-title"> Service Panel <span><i class="ti-close right-side-toggle"></i></span> </div>
<div class="r-panel-body">
<ul class="m-t-20 chatonline">
<li><b>Chat option</b></li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/varun.jpg" alt="user-img" class="img-circle"> <span>Varun Dhavan <small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/genu.jpg" alt="user-img" class="img-circle"> <span>Genelia Deshmukh <small class="text-warning">Away</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/ritesh.jpg" alt="user-img" class="img-circle"> <span>Ritesh Deshmukh <small class="text-danger">Busy</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/arijit.jpg" alt="user-img" class="img-circle"> <span>Arijit Sinh <small class="text-muted">Offline</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/govinda.jpg" alt="user-img" class="img-circle"> <span>Govinda Star <small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/hritik.jpg" alt="user-img" class="img-circle"> <span>John Abraham<small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/john.jpg" alt="user-img" class="img-circle"> <span>Hritik Roshan<small class="text-success">online</small></span></a>
</li>
<li>
<a href="javascript:void(0)"><img src="../plugins/images/users/pawandeep.jpg" alt="user-img" class="img-circle"> <span>Pwandeep rajan <small class="text-success">online</small></span></a>
</li>
</ul>
</div>
</div>
</div>
<!-- /.right-sidebar -->
</div>
<!-- /.container-fluid -->
<footer class="footer text-center"> 2017 © Ample Admin brought to you by themedesigner.in </footer>
</div>
<!-- /#page-wrapper -->
Theme setting in (custom.js)
Below js code is used for theme setting , fix header , fix sidebar , toggle sidebar and right sidebar open close.
// Theme settings
$(".open-close").click(function () {
$("body").toggleClass("show-sidebar");
});
//Open-Close-right sidebar
$(".right-side-toggle").click(function () {
$(".right-sidebar").slideDown(50);
$(".right-sidebar").toggleClass("shw-rside");
// Fix header
$(".fxhdr").click(function () {
$("body").toggleClass("fix-header");
});
// Fix sidebar
$(".fxsdr").click(function () {
$("body").toggleClass("fix-sidebar");
});
// Service panel js
if ($("body").hasClass("fix-header")) {
$('.fxhdr').attr('checked', true);
}
else {
$('.fxhdr').attr('checked', false);
}
});
Custom js for sidebar navigation on window resize and set min height to page wrapper
Below js code is used for sidebar open close, changing view in all device code and toggle sidebar.
//Loads the correct sidebar on window load,
//collapses the sidebar on window resize.
// Sets the min-height of #page-wrapper to window size
$(function () {
$(window).bind("load resize", function () {
topOffset = 60;
width = (this.window.innerWidth > 0) ? this.window.innerWidth : this.screen.width;
if (width < 768) {
$('div.navbar-collapse').addClass('collapse');
topOffset = 100; // 2-row-menu
}
else {
$('div.navbar-collapse').removeClass('collapse');
}
height = ((this.window.innerHeight > 0) ? this.window.innerHeight : this.screen.height) - 1;
height = height - topOffset;
if (height < 1) height = 1;
if (height > topOffset) {
$("#page-wrapper").css("min-height", (height) + "px");
}
});
var url = window.location;
var element = $('ul.nav a').filter(function () {
return this.href == url || url.href.indexOf(this.href) == 0;
}).addClass('active').parent().parent().addClass('in').parent();
if (element.is('li')) {
element.addClass('active');
}
});
Font family
Change the font family of whole template by simply change the google font link, just change in variable.less file
@import url(https://fonts.googleapis.com/css?family=Rubik:300,400,500,700,900); @basefont1:'Rubik', sans-serif;;
Css
We made five different less files for customization.
variable.less (this less include all variables of the template) common.less (this less include all general elements) pages.less (this less include for the different pages) widget.less (this less include for the core apps of the pages) responsive.less (this less include for responsive layout of the template)
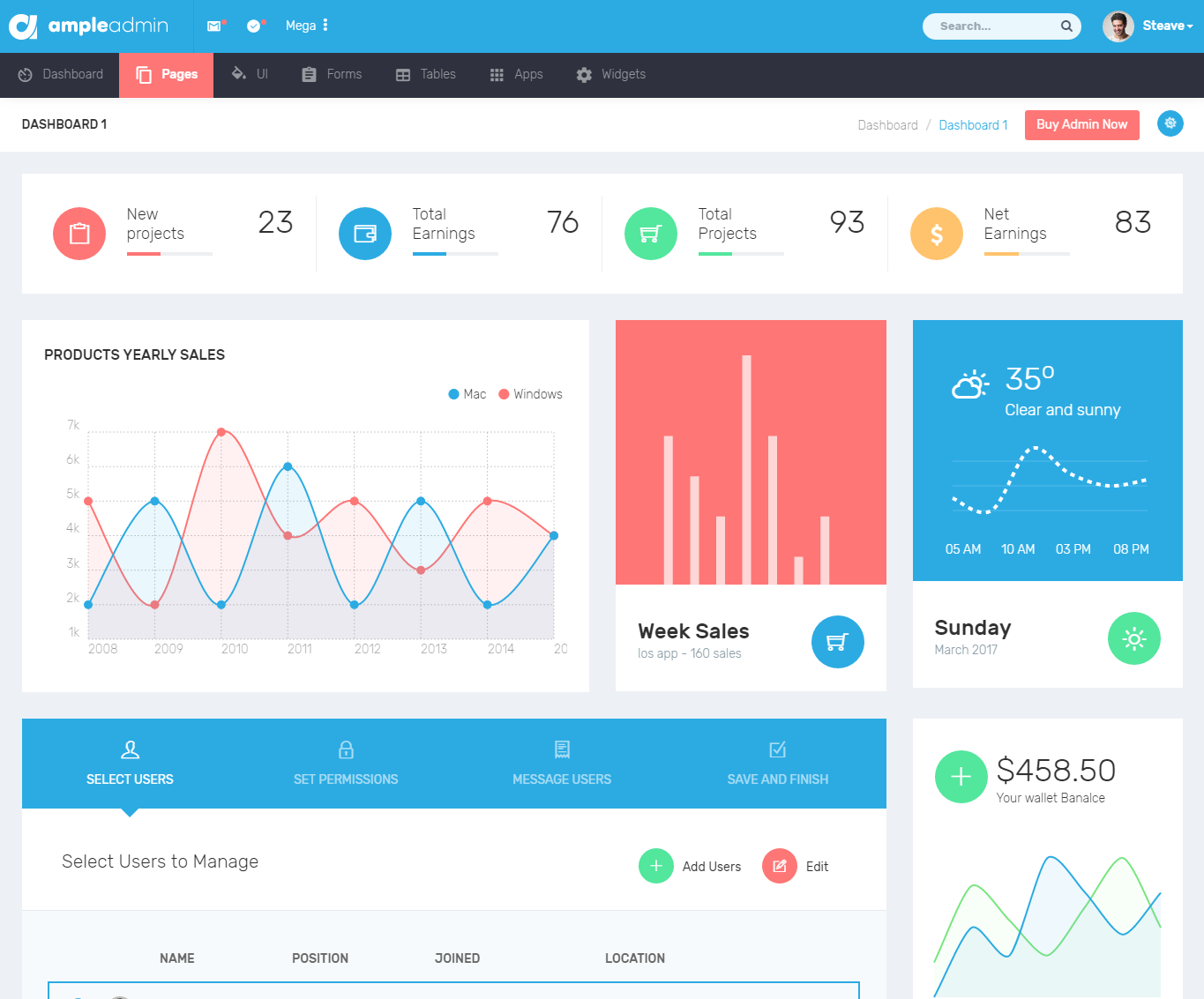
Horizontal menu
for horizontal menu we have made one demo. See the below screenshot:

Starter kit page ( Create new page )
You can start your project with starter-page.html , in that page all the unnecessary script and html code is removed, so you can start with the new page.

Helper Classes
we make classes to help you in your developement process, and make it fast. checkout the below link for the helper classes
click for the Utility ClassesStructure
HTML
├──
│ └── Ampleadmin/
│ └── Css
│ └── All Css files
│ └── Js
│ └── All Js files
│ └── Less
│ └── All Less files
│ └── Bootstrap
│ └── Bootstrap 3.3.6 files
│ └── All Html Pages
│
│ └── Plugins/
│ └── bower_component
│ └── All Required plugins files
│ └── Images
│ └── All Theme Images
└──
Html Structure
<html>
<body>
<!-- Preloader -->
<div class="preloader">
<svg class="circular" viewBox="25 25 50 50">
<circle class="path" cx="50" cy="50" r="20" fill="none" stroke-width="2" stroke-miterlimit="10"/>
</svg>
</div>
<!-- End Preloader -->
<!-- Wrapper -->
<div id="wrapper">
<!-- Top Section -->
<nav class="navbar navbar-default navbar-static-top">
<!-- Your Logo -->
<div class="top-left-part">
<a href="index.html" class="logo"> ... </a>
</div>
<!-- End Your Logo -->
</nav>
<!-- Top Section End -->
<!-- Left Navigation -->
<div class="navbar-default sidebar slimscroll"> </div>
<!-- Left Navigation End -->
<!-- Main Content -->
<!-- Start Page wrapper -->
<div class="page-wrapper">
<!-- Start Container -->
<div class="container-fluid"> ... </div>
<!-- End container -->
</div>
<!-- End Page wrapper -->
<!-- footer -->
<footer class="footer text-center">
2017 © Ampleadmin brought to you by themedesigner.in
</footer>
<!-- End footer -->
</div>
<!-- End Wrapper -->
</body>
</html> For Colors
Just replce the<!-- color CSS -->
<link href="css/colors/default.css" id="theme" rel="stylesheet">
<link href="css/colors/green.css" id="theme" rel="stylesheet">
<link href="css/colors/gray.css" id="theme" rel="stylesheet">
<link href="css/colors/blue.css" id="theme" rel="stylesheet">
<link href="css/colors/purple.css" id="theme" rel="stylesheet">
<link href="css/colors/megna.css" id="theme" rel="stylesheet">
Less - Css
| File | Description |
|---|---|
bootstrap.css |
I use the bootstrap v3.3.6. you can update bootstrapversion any time |
spinners.css/spinners.css |
This file is has preloader css. |
common.less/common.css |
This file is has all the classes for the template. |
variable.less/variable.css |
This file is has all the predefine classes for the template. |
sidebar-nav.less/sidebar-nav.css |
this file content sidebar-nav for css. |
widgets.less/widgets.css |
This file contains the styles for all the components, ui elements, and some other parts of the theme. |
responsive.less/responsive.css |
This file is containing the styles related to responsiveness support. |
Js Files
| File | Description |
|---|---|
jquery.js, bootstrap.js, jquery.slimscroll |
These files are used at main files of the theme. and nicescroll is for sidebarscroll |
custom.js |
This is a main function js file. it contain sidebar and other basic js |
sidebar-nav.js |
This file contains sidebarnavigation js |
wave.js |
This is for wave effects on buttons and other elements |
Plugins
Select Plugin
jQuery Block-UI
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/blockUI/jquery.blockUI.js" type="text/javascript"></script>
Bootstrap Datepicker
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/bootstrap-datepicker/bootstrap-datepicker.min.css" />
JavaScript Files
<script src="../plugins/bower_components/bootstrap-datepicker/bootstrap-datepicker.min.js" type="text/javascript"></script>
bootstrap-daterangepicker
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/bootstrap-daterangepicker/daterangepicker.css" />
JavaScript Files
<script src="../plugins/bower_components/bootstrap-daterangepicker/daterangepicker.js" type="text/javascript"></script>
bootstrap-rtl-master
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/bootstrap-rtl-master/dist/css/bootstrap-rtl.min.css" />
JavaScript Files
<script src="../plugins/bower_components/bootstrap-rtl-master/dist/js/bootstrap-rtl.min.js" type="text/javascript"></script>
bootstrap-select
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/bootstrap-select/bootstrap-select.min.css" />
JavaScript Files
<script src="../plugins/bower_components/bootstrap-select/bootstrap-select.min.js" type="text/javascript"></script>
bootstrap-table
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/bootstrap-table/dist/bootstrap-table.min.css" />
JavaScript Files
<script src="../plugins/bower_components/bootstrap-table/dist/bootstrap-table.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/bootstrap-table/dist/bootstrap-table.ints.js" type="text/javascript"></script>
bootstrap-touchspin
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/bootstrap-touchspin/dist/jquery.bootstrap-touchspin.min.css" />
JavaScript Files
<script src="../plugins/bower_components/bootstrap-touchspin/dist/jquery.bootstrap-touchspin.min.js" type="text/javascript"></script>
bootstrap-treeview
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/bootstrap-treeview-master/dist/bootstrap-treeview.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/bootstrap-treeview-master/dist/bootstrap-treeview-init.js" type="text/javascript"></script>
Calendar
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/calendar/dist/fullcalendar.css" />
JavaScript Files
<script src="../plugins/bower_components/calendar/jquery-ui.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/calendar/dist/fullcalendar.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/calendar/dist/jquery.fullcalendar.js" type="text/javascript"></script>
Chart.js
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/Chart.js/chartjs.init.js" type="text/javascript"></script> <script src="../plugins/bower_components/Chart.js/Chart.min.js" type="text/javascript"></script>
clockpicker
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/clockpicker/dist/jquery-clockpicker.min.css" />
JavaScript Files
<script src="../plugins/bower_components/clockpicker/dist/jquery-clockpicker.min.js" type="text/javascript"></script>
counterup
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/counterup/jquery.counterup.min.js" type="text/javascript"></script>
cropper
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/cropper/cropper.min.css" />
JavaScript Files
<script src="../plugins/bower_components/cropper/cropper.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/cropper/cropper-init.js" type="text/javascript"></script>
css-chart
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/css-chart/css-chart.css" />
JavaScript Files
No JS available
custom-select
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/custom-select/custom-select.css" />
JavaScript Files
<script src="../plugins/bower_components/custom-select/custom-select.min.js" type="text/javascript"></script>
dropify
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/dropify/dist/css/dropify.min.css" />
JavaScript Files
<script src="../plugins/bower_components/dropify/dist/js/dropify.min.js" type="text/javascript"></script>
dropzone master
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/dropzone-master/dist/dropzone.css" />
JavaScript Files
<script src="../plugins/bower_components/dropzone-master/dist/dropzone.js" type="text/javascript"></script>
fancybox
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/fancybox/ekko-lightbox.min.css" />
JavaScript Files
<script src="../plugins/bower_components/fancybox/ekko-lightbox.min.js" type="text/javascript"></script>
flot
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/flot/excanvas.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/flot/jquery.flot.js" type="text/javascript"></script> <script src="../plugins/bower_components/flot/jquery.flot.pie.js" type="text/javascript"></script> <script src="../plugins/bower_components/flot/jquery.flot.resize.js" type="text/javascript"></script> <script src="../plugins/bower_components/flot/jquery.flot.time.js" type="text/javascript"></script> <script src="../plugins/bower_components/flot/jquery.flot.stack.js" type="text/javascript"></script> <script src="../plugins/bower_components/flot/jquery.flot.crosshair.js" type="text/javascript"></script>
flot-tooltip
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/flot.tooltip/js/jquery.flot.tooltip.min.js" type="text/javascript"></script>
footable
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/footable/css/footable.core.css" />
JavaScript Files
<script src="../plugins/bower_components/footable/js/footable.all.min.js" type="text/javascript"></script>
gallery
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/gallery/css/animated-masonry-gallery.css" />
JavaScript Files
<script src="../plugins/bower_components/gallery/js/animated-masonry-gallery.js" type="text/javascript"></script> <script src="../plugins/bower_components/gallery/js/jquery.isotope.min.js" type="text/javascript"></script>
gmaps
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/gmaps/gmaps.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/gmaps/jquery.gmaps.js" type="text/javascript"></script>
horizontal-timeline
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/horizontal-timeline/css/horizontal-timeline.css" />
JavaScript Files
<script src="../plugins/bower_components/horizontal-timeline/js/horizontal-timeline.js" type="text/javascript"></script>
html5-editor
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/html5-editor/bootstrap-wysihtml5.css" />
JavaScript Files
<script src="../plugins/bower_components/html5-editor/wysihtml5-0.3.0.js" type="text/javascript"></script> <script src="../plugins/bower_components/html5-editor/bootstrap-wysihtml5.js" type="text/javascript"></script>
ion-rangeslider
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/ion-rangeslider/css/ion.rangeSlider.css" /> <link rel="stylesheet" type="text/css" href="../plugins/bower_components/ion-rangeslider/css/ion.rangeSlider.skinModern.css" />
JavaScript Files
<script src="../plugins/bower_components/ion-rangeslider/js/ion-rangeSlider/ion.rangeSlider.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/ion-rangeslider/js/ion-rangeSlider/ion.rangeSlider-init.js" type="text/javascript"></script>
jquery-easy-pie-chart
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/jquery.easy-pie-chart/dist/jquery.easypiechart.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/jquery.easy-pie-chart/easy-pie-chart.init.js" type="text/javascript"></script>
jquery-asColorPicker
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/jquery-asColorPicker-master/css/asColorPicker.css" />
JavaScript Files
<script src="../plugins/bower_components/jquery-asColorPicker-master/libs/jquery-asColor.js" type="text/javascript"></script> <script src="../plugins/bower_components/jquery-asColorPicker-master/libs/jquery-asGradient.js" type="text/javascript"></script> <script src="../plugins/bower_components/jquery-asColorPicker-master/libs/jquery-asColorPicker.min.js" type="text/javascript"></script>
jquery-sparkline
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/jquery-sparkline/jquery.sparkline.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/jquery-sparkline/jquery.charts-sparkline.js" type="text/javascript"></script>
jquery-wizard-master
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/jquery-wizard-master/css/wizard.css" /> <link rel="stylesheet" type="text/css" href="../plugins/bower_components/jquery-wizard-master/libs/formvalidation/formValidation.min.css" />
JavaScript Files
<script src="../plugins/bower_components/jquery-wizard-master/dist/jquery-wizard.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/jquery-wizard-master/libs/formvalidation/formValidation.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/jquery-wizard-master/libs/formvalidation/bootstrap.min.js" type="text/javascript"></script>
jsgrid
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/jsgrid/dist/jsgrid.min.css" /> <link rel="stylesheet" type="text/css" href="../plugins/bower_components/jsgrid/dist/jsgrid-theme.min.css" />
JavaScript Files
<script src="../plugins/bower_components/jsgrid/db.js" type="text/javascript"></script> <script src="../plugins/bower_components/jsgrid/dist/jsgrid.min.js" type="text/javascript"></script> <script src="js/jsgrid-init.js" type="text/javascript"></script>
knob chart
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/knob/jquery.knob.js" type="text/javascript"></script>
magnific-popup
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/Magnific-Popup-master/dist/magnific-popup.css" />
JavaScript Files
<script src="../plugins/bower_components/Magnific-Popup-master/dist/jquery.magnific-popup.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/Magnific-Popup-master/dist/jquery.magnific-popup-init.js" type="text/javascript"></script>
moment
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/moment/moment.js" type="text/javascript"></script>
morrisjs
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/morrisjs/morris.css" />
JavaScript Files
<script src="../plugins/bower_components/raphael/raphael-min.js" type="text/javascript"></script> <script src="../plugins/bower_components/morrisjs/morris.js" type="text/javascript"></script> <script src="js/morris-data.js" type="text/javascript"></script>
multiselect
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/multiselect/css/multi-select.css" />
JavaScript Files
<script src="../plugins/bower_components/multiselect/js/jquery.multi-select.js" type="text/javascript"></script>
nestable
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/nestable/nestable.css" />
JavaScript Files
<script src="../plugins/bower_components/nestable/jquery.nestable.js" type="text/javascript"></script>
owl-carousel
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/owl.carousel/owl.carousel.min.css" /> <link rel="stylesheet" type="text/css" href="../plugins/bower_components/owl.carousel/owl.theme.default.css" />
JavaScript Files
<script src="../plugins/bower_components/owl.carousel/owl.carousel.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/owl.carousel/owl.custom.js" type="text/javascript"></script>
peity charts
CSS Files
No CSS Available
JavaScript Files
<script src="../plugins/bower_components/peity/jquery.peity.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/peity/jquery.peity.init.js" type="text/javascript"></script>
skycons
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/skycons/skycons.js" type="text/javascript"></script>
summernote
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/summernote/dist/summernote.css" />
JavaScript Files
<script src="../plugins/bower_components/summernote/dist/summernote.min.js" type="text/javascript"></script>
sweetalert
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/sweetalert/sweetalert.css" />
JavaScript Files
<script src="../plugins/bower_components/sweetalert/sweetalert.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/sweetalert/jquery.sweet-alert.custom.js" type="text/javascript"></script>
switchery
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/switchery/dist/switchery.min.css" />
JavaScript Files
<script src="../plugins/bower_components/switchery/dist/switchery.min.js" type="text/javascript"></script>
tablesaw
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/tablesaw-master/dist/tablesaw.css" />
JavaScript Files
<script src="../plugins/bower_components/tablesaw-master/dist/tablesaw.js" type="text/javascript"></script> <script src="../plugins/bower_components/tablesaw-master/dist/tablesaw-init.js" type="text/javascript"></script>
timepicker
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/timepicker/bootstrap-timepicker.min.css" />
JavaScript Files
<script src="../plugins/bower_components/timepicker/bootstrap-timepicker.min.js" type="text/javascript"></script>
tiny-editable
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/tiny-editable/mindmup-editabletable.js" type="text/javascript"></script> <script src="../plugins/bower_components/tiny-editable/numeric-input-example.js" type="text/javascript"></script>
tinymce
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/tinymce/tinymce.min.js" type="text/javascript"></script>
toast
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/toast-master/css/jquery.toast.css" />
JavaScript Files
<script src="../plugins/bower_components/toast-master/js/jquery.toast.js" type="text/javascript"></script> <script src="js/toastr.js" type="text/javascript"></script>
typeahead
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/typeahead.js-master/dist/typehead-min.css" />
JavaScript Files
<script src="../plugins/bower_components/typeahead.js-master/dist/typeahead.bundle.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/typeahead.js-master/dist/typeahead-init.js" type="text/javascript"></script>
vectormap
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/vectormap/jquery-jvectormap-2.0.2.css" />
JavaScript Files
<script src="../plugins/bower_components/vectormap/jquery-jvectormap-2.0.2.min.js" type="text/javascript"></script> <script src="../plugins/bower_components/vectormap/jquery-jvectormap-world-mill-en.js" type="text/javascript"></script> <script src="../plugins/bower_components/vectormap/jquery-jvectormap-in-mill.js" type="text/javascript"></script> <script src="../plugins/bower_components/vectormap/jquery-jvectormap-us-aea-en.js" type="text/javascript"></script> <script src="../plugins/bower_components/vectormap/jquery-jvectormap-uk-mill-en.js" type="text/javascript"></script> <script src="../plugins/bower_components/vectormap/jquery-jvectormap-au-mill.js" type="text/javascript"></script> <script src="../plugins/bower_components/vectormap/jvectormap.custom.js" type="text/javascript"></script>
waypoints
CSS Files
No CSS available
JavaScript Files
<script src="../plugins/bower_components/waypoints/lib/jquery.waypoints.js" type="text/javascript"></script>
x-editable
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/x-editable/dist/bootstrap3-editable/css/bootstrap-editable.css" />
JavaScript Files
<script src="../plugins/bower_components/x-editable/dist/bootstrap3-editable/js/bootstrap-editable.min.js" type="text/javascript"></script>
datatables
CSS Files
<link rel="stylesheet" type="text/css" href="../plugins/bower_components/datatables/jquery.dataTables.min.css" />
JavaScript Files
<script src="../plugins/bower_components/datatables/jquery.dataTables.min.js" type="text/javascript"></script>
Creadits
- Bootstrap
- Jquery
- Font-Awesome
- Sweet-Alert
- Nestable
- Nicescroll
- Full Calendar
- Form Validator
- Bootstrap-timepicker
- Bootstrap Colorpicker
- Multi-select
- Select2
- Wysihtml5
- Datatables
- Morris
- Chartjs
- Sparkline
- Gmaps
- Vector Maps
- Pexels (images)
- Flot-charts
- Custombox
- Owl carousel
- Themify-icons
- Weather icons
- Switchery
- Bootstrap select
- Wysiwig Editor
- Bootstrap tables
- Chartist chart
Support
If you need any help or feel any query don't hasitate just mail me (with licence key) on niravjoshi87@gmail.com, i would love to help you, Once again thanks for purchasing the ampleadmin template, i hope you enjoy it. Thanks







